Have you been so frustrated while trying to learn something new? Especially a programming language or technological tool? Does the message below sound like some phrases you've angrily uttered recently?
"JavaScript is about to take my life. I'm taking a break currently; I don't know anything again.... And I don't want to start again, it's really frustrating..".
Such is the message I get almost daily from people that are just learning to code in JavaScript, like you. Have you perhaps uttered something like that before? If Yes, then this article is the perfect read to navigate the learning process successfully.
If you're reading this, I assume you're just learning or have some familiarity, to some extent, with web development. Web development has three main building blocks and they are HTML, CSS, and JavaScript. For someone just learning to code, it's always recommended to start with HTML and then CSS. Learning this duo has always been intriguing and exciting for beginners. One of the reasons is that the output of your code (HTML or CSS) can easily be visualized in the browser. However, the case is not totally true for JavaScript.
This is because HTML is a Markup Language. A Markup Language dictates the presentation of documents on the web.
JavaScript, the programming language of the web, is a bit different from HTML (content presentation) and CSS (content styling). It comes with its own dynamism and thus requires an entirely different learning curve so to say. This is due to the fact that JavaScript codes, by default, cannot be 'visualized' in the browser as the case was for HTML and CSS. Reason why I wasn't surprised when a friend of mine mentioned that JavaScript is like an Abstract Math of Web Development. For this reason, it's important to have a better overview and foresight on how to approach it. Lest, it frustrate the web out of you.
As I mentioned earlier, unlike HTML and CSS where you can easily visualize the output of your code in the browser, the case is totally different for JavaScript. To have a better understanding of this, let's take a sneak peek at the HTML code snippet below:
<h1>Hello World</h1>
Ouput:

Let's now attempt to assign the same text value of Hello World to a variable in JavaScript as shown below.
const heading = "Hello World"
Even though we can clearly see from the code that a certain text was assigned to the heading variable, humans by default seeks assurance in visualization. But there's no way to visualize just this line of code. Then you begin to ask yourself:
- How do I ascertain that the value is still in the variable?
- Oh, may be I should check my browser?
- Where in the browser can I visualize the value assigned to the variable called heading?
This is one major difference between a Markup language like HTML and a core programming language like JavaScript. JavaScript is hard to visualize especially when you're learning it. In most part, it runs in the background thus becoming hard to comprehend what's going on behind the scenes. But as someone who is just starting to learn, you're most likely prone to frustration; unnecessary pressure; and early disappointment. But trust me. I'm totally aware of this. Oh, did I mention that I've been in your shoes before?
My Struggle
Flashback to 2019 when I started learning JavaScript. Like everyone else, I had gone through several resources which includes but not limited to the popular Freecodecamp, Edx, Codecademy, and a couple of YouTube videos. Yet, I wasn't so confident in my skills; it sucks.
I kept going back and forth between tons of resources. And it's quite hard to keep the motivation high when you're frustrated by the whole process. So, I knew I had to come up with a better plan moving forward. I went on a short break and then identified why the learning curve for JavaScript seems to differ from HTML and CSS that I was quite familiar with.
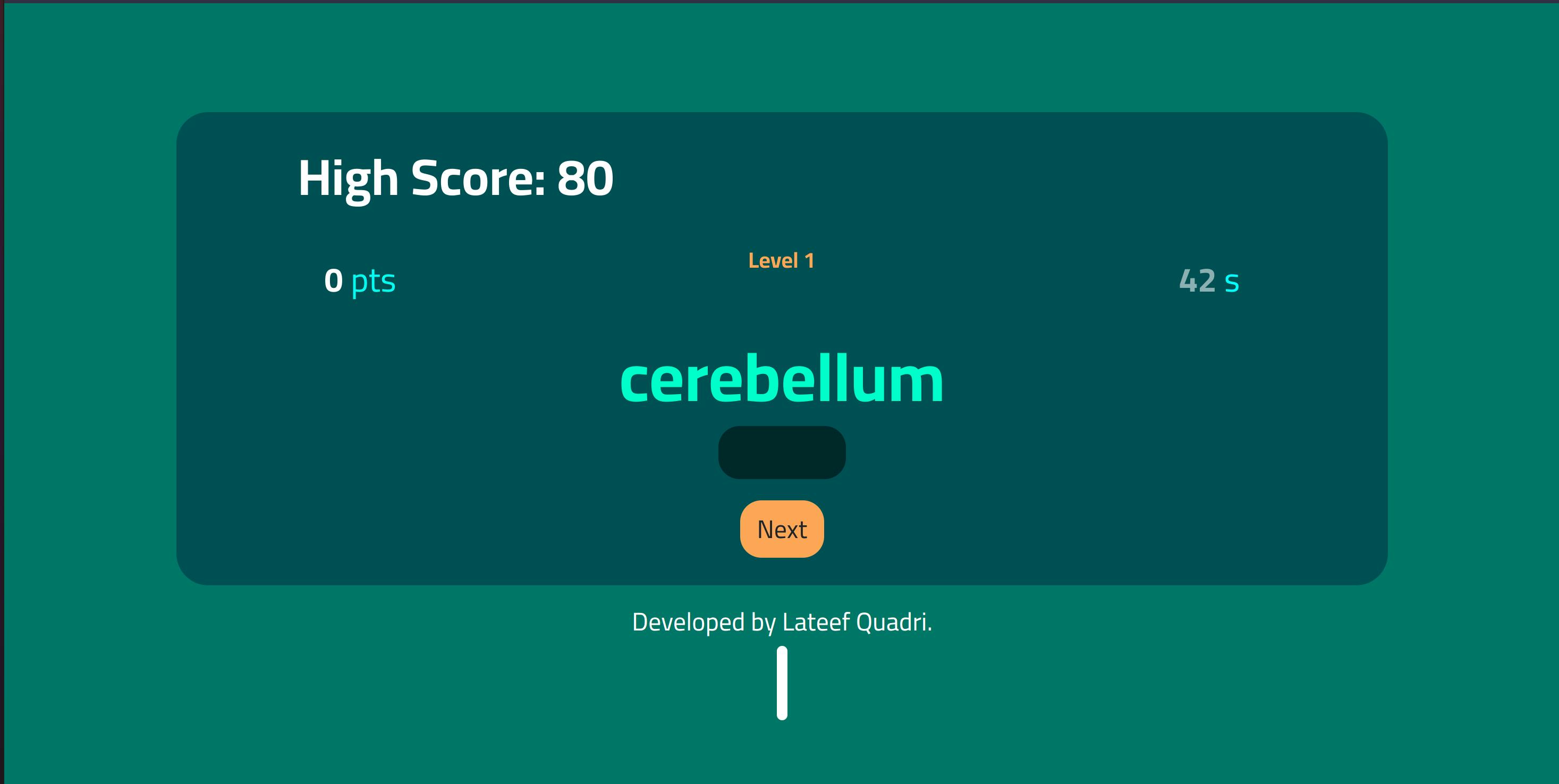
The goal of this article is to share the plan I adopted in learning JavaScript and hopefully you'll find it impacting. With this same plan, I was able to create some pretty complex JavaScript projects all by myself conveniently. It was around that time I ideated and developed my first web based game named Vowelic. As you could have guessed from the name, it's a vowel counting, time-based game. You should check it out, it's fun.

Disclaimer: Though this article is more focused on learning JavaScript, you can apply these highlighted steps to any technical stack. Without further ado, let's get started.
Step 1. The foundation; the fundamentals.
Learning JavaScript is like being a new apprentice at a furniture workshop. While the goal is to be able to produce finished products such as chairs, desks, tables and wardrobes. I believe you'd agree with me that it'd be silly if that's what your master teaches you on your resumption day. Just as you'll appreciate to be taken through the common tools, methods and raw materials used in making the furniture, such applies to JavaScript.
In this stage, the goal is to get familiar with the building blocks of the programming language. Take your time here to get familiar with topics like variables, conditional statements, loops, functions, etc. You're not expected to memorize any of these. Remember, the goal is to get familiar with the fundamentals Below are some recommended tutorials.
Below are my top video based recommendations to start with. Pick either of these to get started and if you can watch both, that'd be massive.
Javascript course by Hitesh Choudhary
Full Javascript course by Net Ninja
Step 2. Solidify the fundamentals.
I know you are curious, "Are you telling me to learn the same thing I went through in the first step?". Hmm, kinda true. Trust me, you'll never regret going through this second stage even though many people often skip it. Basically, what you're doing here is to re-learn the fundamentals, but this time, using a different approach.
In Step 1, the resources shared are video based and the reason is that it's quite easy and less stressful when you watch someone explains new concepts to you visually than just reading it up yourself.
In this step, I believe you're no longer strange to the Universe of JavaScript. So, the resources here are text-based and I've found them more useful in having better understanding when learning to code. The key is: if you learnt with video based resources first, relearn with textual resources. Listed below are some recommended text-based platforms:
Step 3. Build on the fundamentals.
Congrats for making it this far. A lot of people get stuck in Step 2 because of the false belief that going through the process of learning the fundamentals should be enough to be confident with the skills, but it's not usually the case.
Let's take a moment to recall that you're an apprentice in the furniture workshop. By completing Step 2, you've just been re-introduced to and likewise the uses of tools like hammer, chisel, nail driving tool and others. Just getting to know these tools, how they function, and what they're being used for doesn't translate to you being able to actually use them. And for this reason, you are indebted to watch your master build something using these tools. Therefore, this step is very important. Learn by watching. In the same vein, it's important to watch someone carefully put these tools (JavaScript fundamentals) into action.
On this list is an orderly arranged set of "watch and build along with me tutorials" tutorials. Below are some code-along tutorials.
Step 4. Hijacking the development wheel
I know you're more intrigued than before to start building some of these projects by yourself. You're gradually becoming a JavaScript Ninja. At this moment, terms like arrays, objects, functions, loops, and Document Object Model (DOM) shouldn't be strange to you anymore. You've done a great deal of job by going through the first three steps. Now you're just being promoted to a Snr. Apprentice...hahaha. However, there's still a lot more to do.
You've efficiently spent the last couple of weeks or months learning about the various tools and methods associated with JavaScript, but not only that, you've also had the chance of watching several instructors use them to in building projects. Now is your turn to show the world what you're capable of. In doing so, you might encounter some blockers. It's totally fine. There's no problem in googling or consulting past resources.
Even engineers at Google use Google to fix their bugs
I've curated a list of some design suggestions or you can re-use the listed ones in Step 3. Try building each and every one of them from scratch. It might be difficult at first, but trust me, you can pull it up. Remember, there's no big deal in referencing the any of the past learning materials in order to recall one or two things.
Step 5: Conclusion. What Next?
By now, I believe you should have become more confident and more comfortable with JavaScript and you should start considering picking up a JavaScript Framework (why not React? hahaha).
Nevertheless, I'll encourage you to go through the list of important JavaScript topics below. Should in case you're having trouble with any of them. Although, all the mentioned resources have covered these topics in one way or the other, it's still important to fact check that you're not missing anything. Try to read more about it and master it before picking up a JavaScript framework. It's very important.
Important topics to know in JavaScript before React (or any other framework)
- How HTML and CSS connects with JavaScript via DOM API.
- JavaScript Syntax Fundamentals
- Variable Declaration (let, const, var)
- Data structures and data types in JavaScript (string, number, boolean, null, undefined, array, object)
- Array methods (.map(), .filter(), .forEach() )
- Array and Object Destructuring
- JavaScript Functions
- Document Object Models (DOM)
- JavaScript Events and Listeners
- Asynchronous JavaScript (promises, async/await, callbacks)
- Ternary Operator
- Spread Operator
- HTTP requests
And that's it. I wish you the best in your journey.
Kindly drop your comments if you have something else to add. I'll really appreciate it.
Thanks. Till next time.